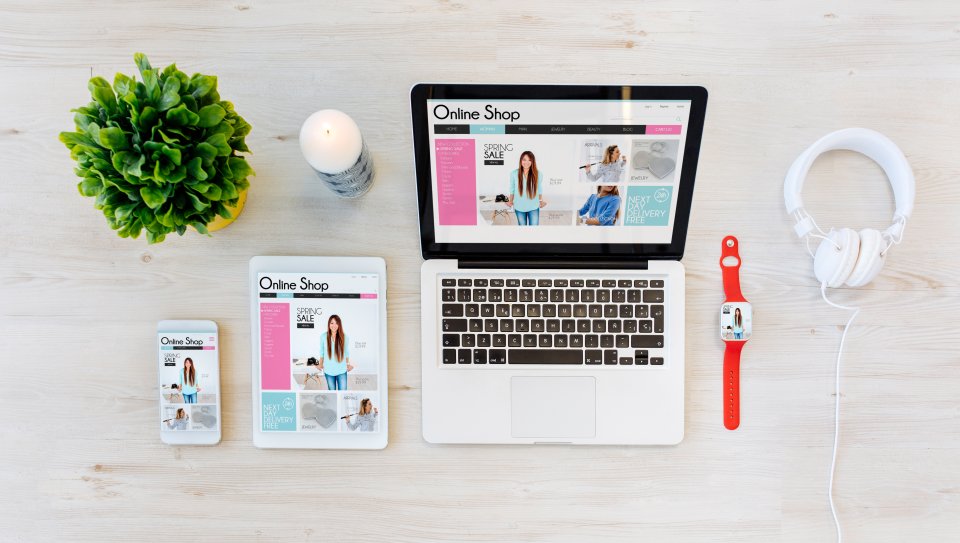
Responsive Web Design, czyli RWD, to jedna z technik stosowanych podczas projektowania stron internetowych. W dzisiejszych czasach użytkownicy serwisów przeglądają je na różnych urządzeniach, w tym komputerach stacjonarnych, laptopach, tabletach czy smartfonach. Warto więc tworzyć strony internetowe dopasowujące się do wymogów każdego z wymienionych sprzętów. Takie cechy posiadają właśnie strony responsywne. Co jeszcze warto o nich wiedzieć?
Jakie strony nazywamy responsywnymi?
Responsywne strony internetowe to takie, które w sposób automatyczny dopasowują się do rozdzielczości konkretnego urządzenia. Prezentują się dobrze zarówno w dużej rozdzielczości na komputerze, jak i na smartfonach czy tabletach z mniejszymi ekranami. Dzięki responsywności nie ma konieczności tworzenia osobnych wersji jednego serwisu dla kilku urządzeń. Strony internetowe RWD dostosowują się nie tylko do sprzętu, ale też do przeglądarki. System może pobrać informacje o przeglądarce i urządzeniu, dzięki czemu elementy zostają dopasowane tak, by witryna funkcjonowała prawidłowo. Obejmuje to również czcionki, grafikę i wielkość poszczególnych elementów. Dzięki temu strona wygląda tak samo dobrze podczas korzystania z każdej przeglądarki i rozdzielczości ekranu. W przypadku tego typu stron elementy klikane na komputerze zamieniane są w przyciski dotykowe na urządzeniach mobilnych. W zależności od rozdzielczości i rodzaju sprzętu, na którym wyświetlana jest witryna, mogą zostać wyłączone niektóre elementy. Da się więc zmienić ustawienia tak, by wybrane przyciski, grafiki czy tła wyświetlały się wyłącznie na konkretnych urządzeniach. Wpłynie to na zwiększenie czytelności serwisu. Wersje mobilne posiadają na ogół mniej obrazków i ozdobników ułatwiając użytkownikowi znalezienie interesującej go treści. Cechą charakterystyczną Responsive Web Design jest dostosowywanie rozmiaru strony w poziomie. Wykorzystuje ona więc całą szerokość ekranu i nie zachodzi potrzeba przesuwania jej na boki w celu zobaczenia całej zawartości.

Strona responsywna a pozycjonowanie
Strona responsywna pomaga w pozycjonowaniu – to informacja potwierdzona przez Google i przez osoby zajmujące się SEO. Projektowanie strony internetowej, która ma być responsywna, wymaga określenia priorytetów. Dzięki temu ma ona niższy bounce rate (użytkownicy mogą łatwo odnaleźć to, czego potrzebują) i odznacza się lepszą konwersją. To więc sygnał dla wyszukiwarki, że witryna odpowiada na potrzeby odbiorców. Dzięki temu podnosi się jej pozycja w Google. Kompresja grafik, pilnowanie ich rozmiarów i formatów również wpływają pozytywnie na pozycjonowanie strony. Dla Google istotna jest m.in. szybkość ładowania witryn na urządzeniach mobilnych, o którą nie należy się obawiać w przypadku stron responsywnych. Również dobre zaprojektowanie interfejsu witryny przekłada się na pozytywny user experience, a w efekcie na lepsze pozycjonowanie. Responsywność jest szczególnie ważna w przypadku sklepów internetowych. Mobilna strona www sklepu jest obecnie bardzo często wykorzystywana przez użytkowników planujących zrobienie zakupów. Brak responsywności przełoży się w tym przypadku na spadek zysków.
Jak zrobić responsywną stronę internetową?
Niezależnie od tego, jaki jest zakres działalności danej strony internetowej, responsywność to obecnie niemal niezbędna cecha. Zaprojektowanie takiej witryny można zlecić zewnętrznej firmie. Bardzo często firmy tworzące strony internetowe oferują wykonanie stron RWD w cenie, bez dodatkowych opłat. Czasami klient musi jednak dopłacić od kilkudziesięciu do kilkuset złotych w zależności od stopnia rozbudowania witryny i ilości koniecznych do wprowadzenia zmian. Podobnie jest w przypadku przebudowywania istniejącej strony tak, by stała się ona responsywna. Może to wiązać się z wydatkiem rzędu od kilkudziesięciu do kilkuset złotych. Czas pracy jest zależny od wykorzystywanego oprogramowania. Niekiedy wystarczą drobne zmiany, w innym przypadku całość pochłonie nawet kilkanaście godzin. Warto więc skontaktować się ze specjalistą w celu uzyskania indywidualnej wyceny. W przypadku korzystania z WordPressa stworzenie strony zgodnej z techniką RWD wymaga użycia specjalnego, responsywnego szablonu. Istnieją także wtyczki służące do optymalizacji witryny w taki sposób, by wyświetlała się właściwie na urządzeniach mobilnych. Platformy SaaS do obsługi sklepów online posiadają w większości responsywne oprogramowanie, dlatego osoby zakładające działalność od razu zyskują stronę wykonaną zgodnie z techniką RWD. W innych przypadkach konieczne jest wprowadzenie zmian w kodzie źródłowym i znajomość języka programowania. Wiele rozwiązań przynosi podobny efekt, niezależnie od tego, czy będziemy korzystać z Media Queries CSS czy JavaScript.
Co można wykorzystać przy tworzeniu responsywnej strony www?
Do projektowania serwisów responsywnych warto wykorzystać specjalne aplikacje ułatwiające pracę. Dzięki nim możliwe jest np. pobranie gotowych plików typu .css czy .js, na których można bazować, by stworzyć własne szablony responsywne. To zdecydowanie wygodniejsza i szybsza opcja niż tworzenie szablonu od zera.