Bądź widoczny na tabletach i komórkach
UWAGA: Google ogłosił wprowadzenie algorytmu, który od 21 kwietnia 2015 r. ocenia zgodność stron internetowych z urządzeniami mobilnymi i przekłada to na mobilne wyniki wyszukiwania. Co oznacza, że strony wykonane w tej technologii są wyżej wyświetlane niż strony tradycyjne w mobilnych wynikach wyszukiwania.
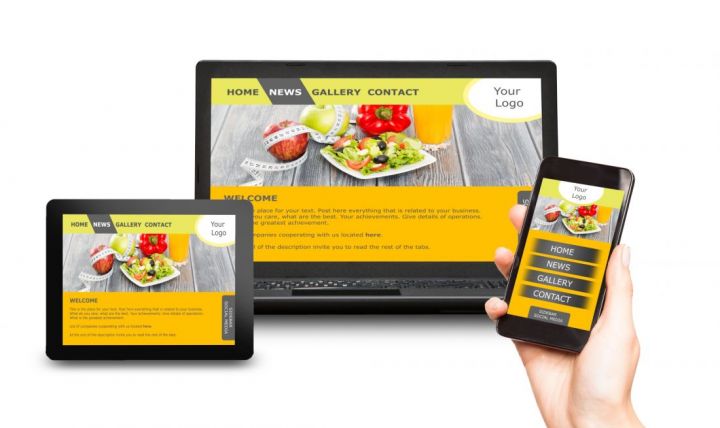
Dopasuj się do potrzeb swoich klientów. Wyświetlaj ofertę tak aby każdy mógł ją zobaczyć na dogodnym dla siebie urządzeniu: komputerze, laptopie, tablecie czy smartfonie.
Strona responsywna (ang. responsive - czuły, wrażliwy) – strona internetowa dostosowująca się do rozdzielczości urządzenia na jakim jest oglądana (dosłownie wrażliwa na jego rozdzielczość). Technika tworzenia stron responsywnych polega na tworzeniu paru wersji strony dostosowanej do różnych rozdzielczości. Podczas wczytywania strony lub zmiany jej rozdzielczości strona responsywna sprawdza aktualną rozdzielczość i dostosowuje się do niej poprzez wczytywanie odpowiednich wersji grafik oraz innych elementów. Często w stronach responsywnych inaczej zorganizowane są elementy nawigacji.
Mówiąc krótko i prosto - strona responsywna wyświetla się poprawnie (to znaczy jest czytelna, bez zbędnych szczegółów i przewijania na boki) na wszystkich urządzeniach - komputerach stacjonarnych, laptopach, tabletach i smartfonach.
Jeśli przeglądasz tą stronę na monitorze, bądź laptopie - zminimalizuj okno przeglądarki, złap za boczną krawędź i zacznij je zwężać. Zobaczysz jak strona zmienia się wraz ze zmianą szerokości okna!
Istnieje możliwość (w zależności od możliwości technicznych) przerobienia istniejącej strony na stronę responsywną.
Oto kilka przykładów stron, które wykonaliśmy jako responsywne:
- www.boxal.pl
- www.artango.pl
- www.naprawa-okien-warszawa.pl
- www.boboplusz.com.pl
- www.szkolastronie.pl
- www.pensjonat-niedzica-com.pl
- www.nissan.wikar.pl
- www.agrod.com.pl
- www.walus.pl
- www.diagmed.info.pl
- www.ekopralnia-perla.pl
- www.jezioroczorsztynskie.com
- www.nadwodospadem.info
- www.kroscienko-noclegi.com
- www.tukan.info.pl
- www.szczawnica-szczepaniakowka.pl
- www.bhp-gorzow.com.pl
- www.ortomed.com.pl
- www.stucco-invest.pl
- www.szczawnica-apartamenty.pl
- www.asnelektro.pl
- www.widokowa.pl